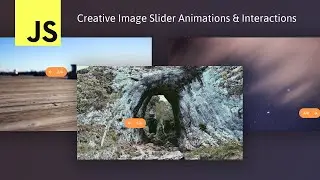
Creative Image Sticky Scrolling Effect | HTML, CSS, JS
Build a creative image sticky scrolling effect using HTML, CSS and JavaScript. Learn how to implement sticky positioning in your website, and explore the JavaScript Intersection Observer API for running scripts, adding classes and styles when an element is inside the viewport in this quick tutorial.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:10 Preview
0:56 HTML
3:07 CSS
5:16 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#development
#websitedesign
#coding