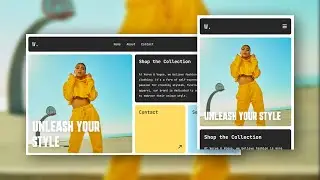
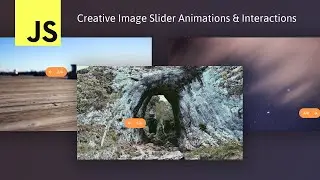
Split Screen Video Landing Page Concept | HTML, CSS, JS
Build a creative split screen menu landing page from scratch. Play a video on hover and add some smooth and beautiful animations, and make it all responsive on all screen sizes.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Video Files:
https://www.pexels.com/video/mountain...
https://www.pexels.com/video/video-of...
https://www.pexels.com/video/drone-fo...
-----------------
Design inspiration:
https://dribbble.com/shots/3263059-Sp...
-----------------
Timestamps:
0:00 Intro
0:10 Preview
1:24 HTML
3:21 CSS
7:18 Responsive Design
7:47 Javascript
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#css
#video
#website

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)