Make this Team Member Slider/Carousel with Reveal Animation in Elementor | FREE Image Slider
In this video, I'll show you how to make this Team Member Slider/Carousel with Reveal Animation in Elementor and create a FREE Image Carousel.
✅Get Elementor Pro:
https://makedreamwebsite.com/elemento...
✅Get code snippet for Team Member Image Slider:
https://makedreamwebsite.com/make-thi...
✅Get this as Ready Template (✨1 CLICK INSTALL✨):
https://templatish.com/template/eleme...
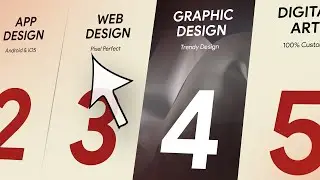
Today, we'll make an incredible image and text slider. Here is an image with a beautiful marque text behind. And when you move around your mouse, you can see the animating left and right arrows. If we click on the right side, the next slide comes in with a nice top to bottom reveal animation. When we click on the left side, the previous slide comes with a backward effect. Also you can see the changing direction of the marquee text when you change the slide.
We'll make this only using the FREE resources. You don't need any other extra WordPress plugin.
If you want, you can get this carousel as a ready template from my template shop. As a bonus, you'll get both the container and non-container versions. But, if you don't want this template, you can also start it from scratch.
For the team member showcase section, you need to make a container and inside that add 2 containers. Inside the 1st one, we place all the background colours and auto sliding text and in the 2nd one let's place all the images and other front content.
Then, we also need to make the left and right arrows for that moving effect. Make sure to do the responsive for the tablet and mobile devices. Finally, we add some classes and add the custom code to make it working.
So, that how you can make this full width carousel in your WordPress website. If you enjoy this tutorial and want to get more creative, advanced and best design, don't forget to like and subscribe.