Make this Cool Card Hover Effect with Background Image in Elementor | Creative Stagger Animation
Today, I'll show how to make this Cool Card Hover Effect with Background Image in Elementor and create a Creative Stagger Animation.
✅Get Elementor free version:
https://makedreamwebsite.com/elementor
✅Get code snippet for Cool Card Effect:
https://makedreamwebsite.com/make-thi...
✅Get this as Ready Template (✨1 CLICK INSTALL✨):
https://templatish.com/template/eleme...
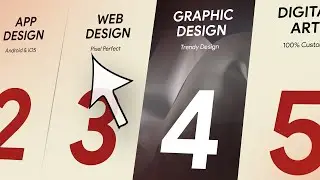
In this video, I’ll show you how you can make a beautiful section on your Elementor website. So, when you arrive to there, you can see this beautiful stagger animation. And on hovering those items, you can see the different background for each of them and also can see the white text color. In this way, you can make any service/portfolio/process or any section.
If you want, you can get this background hover effect as ready template from my template shop. Here as a bonus, you'll get both the container and non-container versions. But, if you don't want this templates, you can also start it from scratch.
First, we need to create a 4 column structure. Inside each of the column, we need to add a background image and some texts. Then, we design the cards and add some entrance animations.
Also, let's check the responsiveness of it for the tablet and mobile devices. Above that image, we have add another overlay section. We have make it disappear when we hover text over that image.
Add the custom code to make that creative hover effect 100% perfect! Finally, we make that stagger animation by creating some animation delay for each column's content.
So, that's how you can make this cool image hover effects with text in Elementor/WordPress. If you enjoy this tutorial and want to get more advanced design tricks, don't forget to like and subscribe.