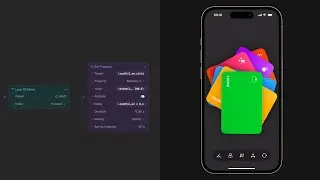
Create a Tinder Swipe Style Interaction (Play 1.0)
Learn how to create the classic “Tinder Swipe” interaction to set objects’ states to “Like” as a user swipes right or “Nope” as a user swipes left.
Install Play for macOS and iOS: https://createwithplay.com/download
Get more info on Play, a collaborative design software that combines a familiar canvas with iOS gestures, UI elements, and SwiftUI:
https://www.createwithplay.com
#HowTo #DesignTool #CreatewithPlay
Introduction 00:00
Create the Component 01:46
Create the Swiped “Right” State 02:50
Create the Swipe “Left” State 05:09
Add a Touch Down Trigger 06:00
Add a Touch Up Trigger 06:51
Create the “Swipe Right” Interaction 07:19
Create the “Swipe Left” Interaction 09:04
Review What You’ve Made So Far 09:38
Create a Stack of Cards 10:19
Add an Interaction for the End of Your Stack 11:17
Final Review 13:43