Radial animated progress #2
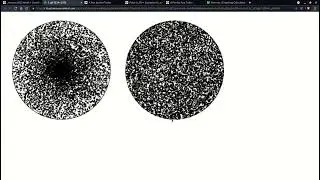
Finished result https://codepen.io/thebabydino/pen/vY...
The first radial progress I coded a few years ago • Radial animated progress (no SVG, no ... (later explained in my Simple Interactive Pie Chart with CSS Variables and Houdini Magic article https://css-tricks.com/simple-interac...)
---
If the work I've been putting out since early 2012 has helped you in any way or you just like it, please consider supporting it to help me continue and stay afloat. You can do so in one of the following ways:
you can be a cool cat 😼🎩 and become a patron on Patreon / anatudor
you can make me happy by getting me a gift off my wishlist
🎁🇺🇸 https://www.amazon.com/hz/wishlist/ls...
🎁🇬🇧 https://www.amazon.co.uk/hz/wishlist/...
you can share this to show the world what can be done with CSS these days
Thank you!
---
Articles explaining concepts used here:
double stop syntax - While You Weren't Looking, CSS Gradients Got Better (https://css-tricks.com/while-you-were...)
`auto-fit` - Cool Little CSS Grid Tricks for Your Blog (https://css-tricks.com/cool-little-cs... also check out this interactive demo (https://codepen.io/thebabydino/pen/gO...)
using `-webkit-mask-clip: text` for WebKit browsers - Gradient tooltip video #2 ( • Pure CSS gradient tooltip #2 )
angle units (https://developer.mozilla.org/en-US/d...)
---
Solution to this twitter challenge / 1283466091767959552