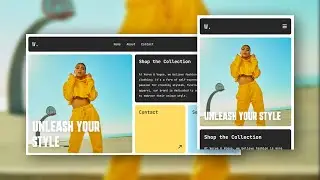
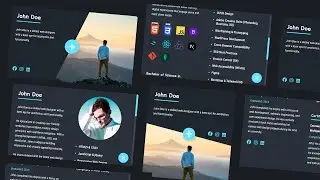
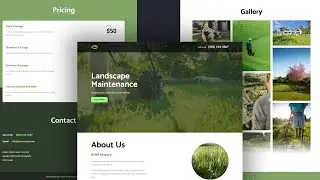
Build A Responsive Website In 4 Minutes With Bulma CSS
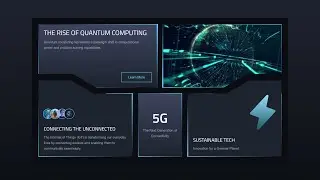
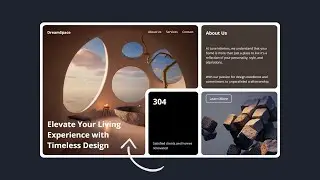
Learn how to build a responsive website, or home page with Bulma CSS, a front end css framework. Bulma gives you some amazing features like masonry tiles, navbars, hero banners and much more. Learn how to use it all on a clean portfolio webpage in less than 4 minutes! No CSS code will be used, only pure HTML tags. All of the code will be animated in an organized manner and all of the changes can be seen live. No clunky writing in the editor and switching between the editor and browser. These videos are made to make it as easy to follow for the viewer.
Dependencies links:
https://vizuaalog.github.io/BulmaJS/
https://bulma.io/documentation/overvi...
https://fontawesome.com
https://undraw.co/illustrations
Other Images used:
https://picsum.photos/id/1044/700/600
https://picsum.photos/id/377/700/600
https://picsum.photos/id/5/700/600
https://picsum.photos/id/567/700/600
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Follow me on Instagram:
/ web_code_1
Instagram Design Page:
/ webcode_designs
My Products:
https://www.buymeacoffee.com/webcode/...
My Website:
https://webcode1.netlify.app
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode