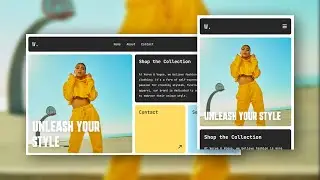
Modern Scroll Animation Landing Page From Scratch | HTML, CSS, JS
Embark on a captivating virtual journey with the Scroll Animation web development project. In this project, you will learn how to create an immersive scrolling experience using HTML, CSS, and JavaScript. The tutorial will guide you through the process of animating content and background images as users scroll through the page.
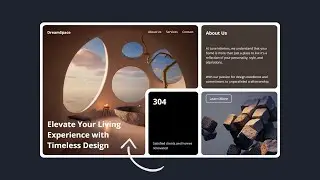
The project begins by setting up the HTML structure, including a header section with a striking title that sets the tone for the virtual experience. The main content is divided into two sections: "Why Choose Us" and "About Us." These sections will showcase compelling information about the virtual reality company and its offerings.
Next, you will explore the CSS code that styles the project. The tutorial covers topics such as background colors, typography, padding, and layout positioning. You will also discover advanced CSS techniques like backdrop filters, sticky positioning, and transitions, which add depth and visual appeal to the project.
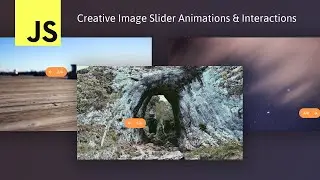
Moving on to the JavaScript part, you will delve into the interactive elements that create the scroll animation effect. The tutorial explains how to track the scroll position and trigger actions based on specific scroll points. You will learn how to dynamically add and remove CSS classes to control the visibility and animation of background images. As users scroll through the page, the background images will come to life, creating an engaging and immersive experience.
The tutorial also covers the implementation of content panels that showcase the company's key selling points. You will learn how to create panels with captivating titles and descriptions that slide into view as users scroll down the page. The content panels are designed to create visual interest and provide valuable information to users.
By the end of this project, you will have a stunning scroll animation that brings your virtual reality concept to life. Whether you're a beginner or an experienced web developer, this project will enhance your skills and allow you to create visually captivating scrolling experiences.
Join this web development project and take your web design skills to new dimensions. Subscribe to the channel and start building immersive scroll animations today! Transform the way users interact with your website and create unforgettable virtual experiences.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://drive.google.com/drive/folder...
Original Images Source:
https://unsplash.com/photos/AHCmAX0k_J4
https://unsplash.com/photos/npTT9rD8wd4
https://unsplash.com/photos/xL3xDwWx7_s
https://unsplash.com/photos/IMUwe-p1yqs
-----------------
I do not own any of the images used in this video. All images are simply used as placeholders for the design.
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:10 Preview
1:08 HTML
2:50 CSS
5:58 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#websitedesign
#animation
#developer