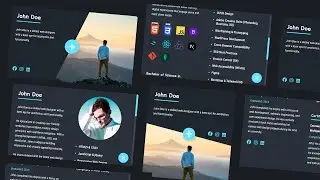
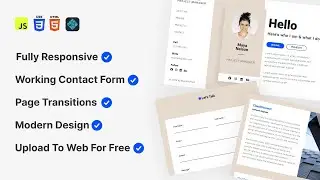
Let's Build This Incredible Mega Profile Card With HTML, CSS and JavaScript
Let's create this amazing mega profile card design using HTML, CSS and JavaScript. This will be an advanced profile card design that opens up to reveal more information in an eye-catching unique way. We will also make its complex design fully responsive on all major screen sizes.
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Project Dependencies:
-----------------
Image Files:
https://drive.google.com/drive/folder...
Font Awesome:
https://fontawesome.com
Google Font:
https://fonts.google.com/specimen/Kul...
https://fonts.google.com/specimen/Rob...
-----------------
I do not own any of the images used in this video. All images are simply used as placeholders for the design.
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
All of my project are made from scratch by yours truly. I don't take anyone's code as my own, but I do often see my code being copied and pasted into other channels for their tutorials, so of you see an exact copy of a project on another tutorial, just know that the one on my channel is the original one.
Timestamps
0:00 Intro
0:11 Preview
1:56 HTML
6:31 CSS
12:25 Responsive Design
13:44 JavaScript
Extra Links:
-----------------
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://www.buymeacoffee.com/webcode/...
Tags:
-----------------
#webdevelopment
#design
#cards