Amazing 3D Card Hover Effect w CSS & Tilt.JS | Quick Tutorial
How to create an amazing 3d tilt hover effect using HTML, CSS and Vanilla-Tilt JS.
What you will learn:
How to
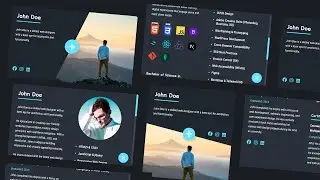
Create a clean and creative product card design
Use the tilt.js library to add some awesome tilt effects to the cards
Add a 3D effect by making certain elements pop up on hover
Create a simple shoe size picker with Javascript
Create cool checkout buttons with colored shadows
Vanilla Tilt JS:
https://micku7zu.github.io/vanilla-ti...
Shoe Images Used:
https://ibb.co/P5Pgtkj
https://ibb.co/W6dzJbf
https://ibb.co/fDqncP4
Font Used:
https://fonts.google.com/specimen/Roboto
Don't hesitate to ask for help if you face any trouble re-creating a project from any of my videos. I will gladly help :)
Get The Source Code From All Of My Videos:
https://www.buymeacoffee.com/webcode/...
Follow me on Instagram:
/ quickcodingtuts
My Products:
https://www.buymeacoffee.com/webcode/...
Support Me To Keep Creating And Improving My Content:
https://paypal.me/quickcodingtuts?loc...
Tags:
#css
#javascript
#3d