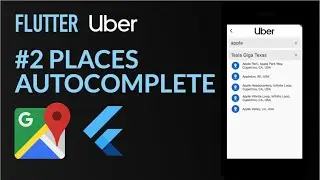
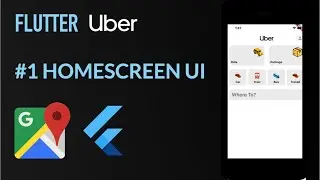
Flutter Uber 2/6 | Places Autocomplete | Google
#2 Enable the Google Places Api and setup the TextField to search when the user types.
This is part 2 of the series - https://bit.ly/flutter-uber
Learn how to build the Uber UI and enable google places autocomplete along with the google Directions api using Flutter.
New To flutter :
🔥 Get the full Flutter Foundation course: https://bit.ly/3FXrheC
Project Files : https://github.com/nathvarun/flutter-...
Timestaps
00:00 - Setup Text Fields
01:05 - TextField Controllers
02:10 - Google Place Plugin for Autocomplete
02:39 - Enable Google Places API
03:35 - Initialize GooglePlace Plugin
04:38 - OnChanged on textfield.
05:04 - autoCompleteSearch()
05:43 - Store Predictions
06:58 - Debounce to delay search
Get it in touch :
Twitter / nathvarun
Instagram / nathvarun25
Facebook / nathvarun
Contact [email protected]

![[AMV] верно, я Кира..](https://images.videosashka.com/watch/8-3v0E_Axvw)