Flutter Uber 4/6 | Google Map and Start and End Marker
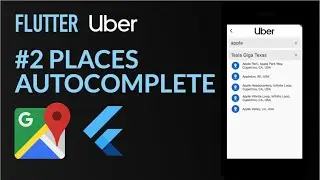
#4 In this video we will display the google map along with the start and end points selected by the user.
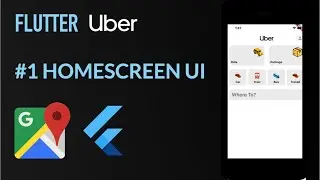
Learn how to build the Uber UI and enable google places to autocomplete along with the google Directions API using Flutter.
New To flutter :
🔥 Get the full Flutter Foundation course: https://bit.ly/3FXrheC
Show all markers - https://github.com/MuthuHere/GoogleMa...
Timestamps
00:00 - Map Screen App Bar
00:55 - Installing Google Map Package
02:15 - Add the Map the Screen
04:41 - Add Markers for start and end point
05:55 - Fit All markers to the map
Project Files : https://github.com/nathvarun/flutter-...
Get it in touch :
Twitter / nathvarun
Instagram / nathvarun25
Facebook / nathvarun
Contact [email protected]