Flutter Uber 3/6 | Displaying and Selecting Place
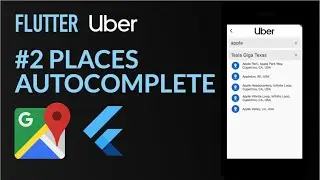
#3 In this video we will display the autocomplete places and allow the user to select a place from the list.
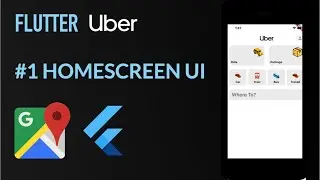
Learn how to build the Uber UI and enable google places to autocomplete along with the google Directions API using Flutter.
New To flutter :
🔥 Get the full Flutter Foundation course: https://bit.ly/3FXrheC
Project Files : https://github.com/nathvarun/flutter-...
Timestamps
00:00 - Start
00:00:08 - ListView - display autocomplete results
01:01 - What is shrinkwrap?
01:33 - Setup Variables Start Point and End Point
03:29 - Setup OnTap Method to select Search Result
04:35 - Use Focus node to detect start or end text field.
05:21 - add focusNodes to textField
05:41 - Test OnTap() for Start Point
06:00 - Setup End Point Selection
06:25 - Clear ListView when place is selected
06:45 - Setup navigation to Map Screen when both positions selected
07:04 - Add Clear Button To TextFields
08:57 - Disable End Point Till Start Point is Selected
09:45 - Navigate To Map Screen
Get it in touch :
Twitter / nathvarun
Instagram / nathvarun25
Facebook / nathvarun
Contact [email protected]