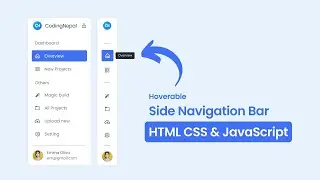
Hoverable Sidebar Menu in HTML CSS & JavaScript | Responsive Side Navigation Bar
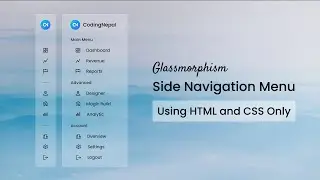
This video will teach you how to make a hoverable sidebar menu in HTML, CSS, and JavaScript. The key aspect of this sidebar is that users can open and close it by hovering over it. To enable hover functionality, you simply need to unlock the sidebar. Additionally, you will also learn how to create a responsive navigation bar alongside the sidebar.
---
Download Only Images of this Sidebar
https://drive.google.com/file/d/1vloJ...
Download source code from here
https://www.codingnepalweb.com/hovera...
Hire me on Upwork
https://www.upwork.com/freelancers/~0...
Follow me on Instagram
/ coding.np
Visit my website for helpful coding projects with source code
https://www.codingnepalweb.com
#sidebarmenu #html #css #javascript
---
Music Credit:
Ikson - We Are Free [Official]
• #83 We Are Free (Official)
Miss You – LiQWYD
• Miss You – LiQWYD (No Copyright Music)
You And Me - Ehrling
➤ Video Link: • Ehrling - You And Me (Vlog No Copyrig...