Create Responsive Image Slider in HTML CSS and JavaScript | Image Slider HTML CSS & JavaScript
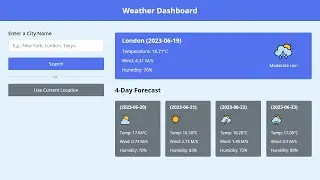
In this video, I've shown how to create a responsive image slider using HTML, CSS, and JavaScript. The slider includes two buttons for sliding images (previous and next) and a horizontal scrollbar. It is made with pure HTML, CSS, and JavaScript and works on all devices.
🗂️ Get Source Code of this Image Slider
➤ https://buymeacoffee.com/codingnepal/...
🖼️ Get Images of this Image Slider
➤ https://drive.google.com/file/d/1Y-J-...
🌐 Visit CodingNepal for free coding projects
➤ https://www.codingnepalweb.com
⭐ Hire me on Fiverr
➤ https://www.fiverr.com/prakashahi
📷 Follow me on Instagram
➤ / coding.np
🤝 Support my work with a coffee
➤ https://buymeacoffee.com/codingnepal
Timestamps:
0:00: Image Slider Demo
1:10: Starting with HTML & CSS
10:45: Getting into JavaScript
11:22: Sliding Images on Buttons Clicks
15:58: Updating Scrollbar Position
18:22: Sliding Images with Scrollbar
23:25: Making Image Slider Responsive
#html #css #javascript #imageslider
Music Credit:
Ikson - We Are Free [Official]
• #83 We Are Free (Official)
LAKEY INSPIRED - Chill Day
• LAKEY INSPIRED - Chill Day
Miss You – LiQWYD
• Miss You – LiQWYD (No Copyright Music)