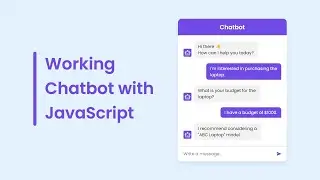
Build A Google Gemini Chatbot in HTML CSS & JavaScript | Chatbot Like ChatGPT and Gemini
In the video, I showed how to build a Google Gemini Chatbot using HTML CSS & JavaScript. Users chat with the Gemini chatbot, copy responses, and toggle between light and dark themes. Themes and chats are saved in the browser's local storage, so they persist even after a page refresh.
This project uses the free Google Gemini API to generate responses, which are shown with a typing effect after an engaging loading animation, just like Gemini.
🗂️ Get Source Code of this Gemini Chatbot
➤ https://buymeacoffee.com/codingnepal/...
🖼️ Get Images Only of this Gemini Chatbot
➤ https://drive.google.com/file/d/1c7V4...
▶️ Updated Version of this Gemini Chatbot
➤ • Build Gemini AI Chatbot in HTML CSS &...
🌐 Visit CodingNepal for free coding projects
➤ https://www.codingnepalweb.com
⭐ Hire me on Fiverr
➤ https://www.fiverr.com/prakashahi
☕ Support me with a coffee
➤ https://buymeacoffee.com/codingnepal
📷 Follow me on Instagram
➤ / coding.np
📲 Follow me on X (Twitter)
➤ https://www.x.com/codingnepal
🕔 Timestamps
0:00 Gemini Clone Demo
2:52 Starting with HTML & CSS
20:29 Creating Chat List
26:03 Creating Loading Animation
30:19 Getting into JavaScript
31:34 Handling Outgoing Message
35:55 Handling Loading Animation
38:30 Setting Up Free Google Gemini API
45:40 Showing Response as Typing Effect
48:45 Working on Copy Message Button
51:07 Working on Toggle Theme Button
1:02:27 Working on Delete Chat Button
1:06:16 Featured Suggestion Responses
1:10:12 Error Handling & Styling
🎵 Music Credit:
Ikson - We Are Free [Official]
• #83 We Are Free (Official)
#html #css #javascript #chatbot #gemini #chatgpt