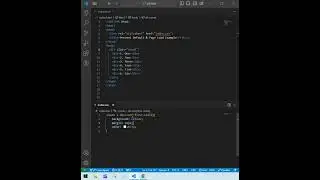
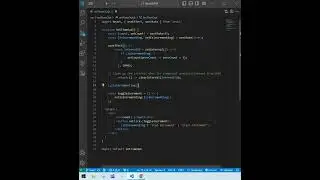
How to Setup Fontawesome Icon in React js || Single icon and Group Icon Importation || Fontawesome
In this comprehensive tutorial, you'll learn how to seamlessly integrate Font Awesome icons into your React js project. We'll cover two methods of importing icons: single icon importation and group icon importation. Whether you're looking to optimize your bundle size by importing only the icons you need or you prefer the convenience of importing an entire group of icons, this guide has you covered. Follow along to enhance your React application with beautiful and scalable Font Awesome icons, and learn best practices for managing and utilizing these icons efficiently in your project.
Doc :