Move PlaceHolder to Top on Focus in React || Simple Input Design in React Js || Floating Label Input
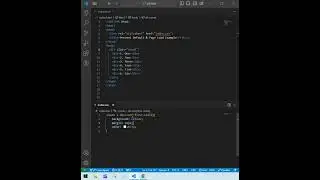
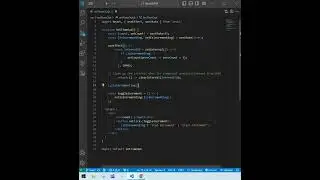
Discover how to create a floating label input design in React by moving the placeholder to the top when the input is focused. This tutorial guides you through building a simple and elegant input component that enhances user experience by clearly indicating the input field's purpose.
code: https://github.com/AkajithAk/ReactUiY...
#react #input #css