CoBlocks & CSS Hero: Style an accordion | Add an icon via CSS | Refine the CSS selector in CSS Hero
CoBlocks is a WordPress plugin that adds some useful extra Gutenberg blocks.
You can customize their look and feel with the simple provided options, but if you need more customization power you can use the CSS Hero plugin, to visually add custom CSS styling to them.
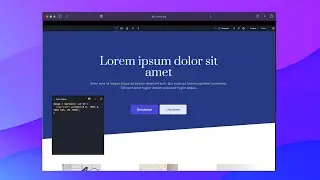
In this video we show how you can use CSS Hero to style three sample Gutenberg blocks from the CoBlocks plugin: the accordion, an alert, and a map.
While we're on the map, we show how you can use the CSS Hero "Inspect HTML" feature to perfect the CSS selector, to correctly target items that are not clickable / interceptable by default from CSS Hero
If you're using WordPress to power your site, and you need to visually customize your site, but you're not familiar with CSS, check out CSS Hero, a premium WordPress plugin that can greatly help you to add personalization with a simple point and click interface.
https://www.csshero.org/
https://wordpress.org/plugins/coblocks/