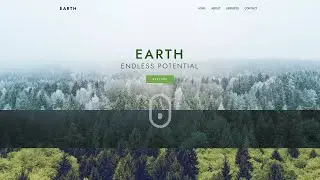
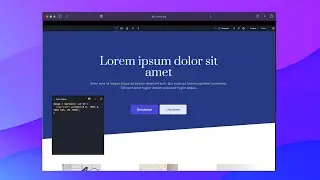
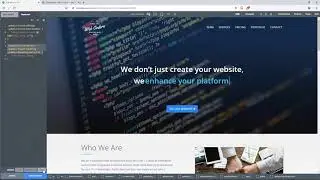
How to create a non-rectangular hero section with Clip-path. Only CSS!
The Clip-path is a useful CSS property to generate non rectangular items.
In this example we're going to use this clip generator tool https://bennettfeely.com/clippy/ to create a slight slant in the bottom of a header hero. Then, we'll simply copy and paste this code via the CSS Hero's code editor.
We'll not use px but %, to reproduce the same aspect on every responsive breakpoint.
learn more at csshero.org