How to create a shimmer hover effect to a button
Hello!
In this short video tutorial we are going to see how to add a shimmer effect to a button.
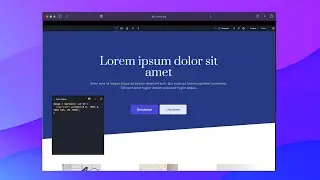
We've used the Astra theme by adding a starter template that had a beautiful hero section with a button in the middle.
To create this effect we've used a linear gradient background and changed both background repeat and background size properties to no-repeat and cover, respectively.
Check the code above:
background-image: linear-gradient...
background-repeat: no-repeat;
background-size: cover;
The CSS property background-position-x will allow us to move this gradient to the non-hover CSS state.
background-position-x: 160px;
As you can imagine this CSS property moves the linear gradient background to the X-axis, leaving only the background-color of the button, which will always remain present.
Once you have made these changes, you need to select the hover state of the button and add a background-color, in case it was by default different from the normal status, which is very likely to be in themes and templates.
Finally, we need to add the background-position-x property with an opposite value to the one set for the normal state.
background-position-x: -160px;
This value is the one that manages the effect, so if you have a very long button, you could change it to fit your needs, eg 200px.
If you want to create an even more real effect, you can also add a transition effect, like this:
transition: background-position-x 600ms
Don't remember to like this video and subscribe our channel.
learn more about CSS Hero plugin at https://www.csshero.org/
Looking for a CSS Editor for Shopify?
Check this link https://www.csshero.org/shopify-editor/

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)