Custom React Native OTP Screen Design
In this video, we look at how to design a one-time pin (OTP) email verification screen with react native and connect it to a nodejs backend.
GET SOURCE CODE ⬇️
Get Project Source Code -
All Other Source Codes & Support -
LET’S WORK
You can reach me at -
CHECK OUT THESE HELPFUL TUTORIALS
Complete React and Node JS Login System -
Node JS Projects -
React Native Projects -
Publishing Expo React Native App to Play Store Journey
-
PHP Project
-
TOOLS USED
Tool for my thumbnail & images -
Cheap website domain name -
FOLLOW US ON:
Twitter -
Instagram -
GitHub -
YouTube -
CHAPTERS
00:00 OTP Verification Screen Design
03:41 Split OTP Input fields
10:20 Dynamic Submit button synced with input fields
12:07 Resend OTP Timer
15:59 Modals for Responses
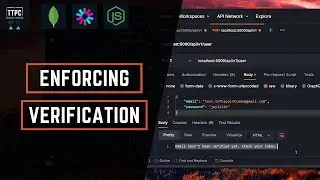
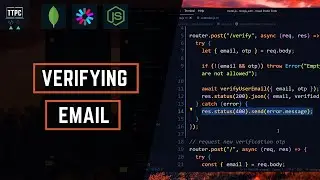
21:02 Connection to Backend API | Staying logged in