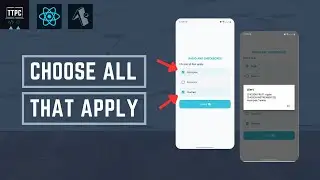
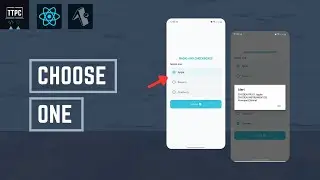
Checkbox Inputs ( Buttons ) in React Native
In this video, we look at creating checkbox inputs/buttons in a React Native / Expo App using basic React Native components.
GET SOURCE CODE 📀⬇️
🔴 Resulting Source Code - https://bit.ly/radios-and-checkboxes
🔴 Get full access to All Source Codes and other resources released DURING the Month - https://bit.ly/ttpc-monthly-access
NOTES
🔵 We build the component from scratch and test out how the data will look like when submitted.
LET’S WORK
👋 You can reach me at - [email protected]
CHECK OUT THESE HELPFUL TUTORIALS
🟡 Complete React and Node JS Login System - • Login Page with React and Node Js + E...
🟡 Node JS Projects - • Node JS Starter Guide
🟡 React Native Projects - • React Native Starter Guide
🟡 Publishing Expo React Native App to Play Store Journey
• Publish Expo React Native App to Play...
🟡 PHP Project
• PHP CRUD Application ft MySQL, JQuery
TOOLS USED
🟠 Tool for my thumbnail & images - https://partner.canva.com/ttpc
🟠 Cheap website domain name - https://namecheap.pxf.io/ttpc
FOLLOW US ON:
🔵 GitHub - https://github.com/tothepointcode
🔵 YouTube - / @tothepointcode
CHAPTERS
00:00 What will be done
00:30 Setting up the Checkbox Component Structure
02:48 Building Checkbox Component
05:37 Adjusting Styles for Active Options
06:55 Unchecking the Active Options
08:12 Alerting the Chosen Options with a Submit Button
#tothepointcode #reactnative #checkbox