Fix React Native Keyboard Covering TextInputs #4 - TypeScript Continues
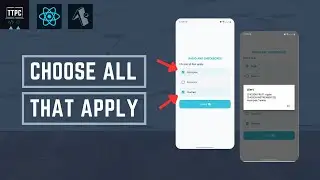
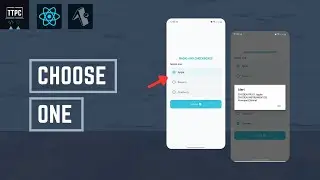
In this video, we continue adding TypeScript support to the custom component that handles the keyboard covering the TextInputs project in React Native.
GET SOURCE CODE 📀⬇️
🔴 Resulting Source Code - https://bit.ly/keyboard-avoiding-ts
🔴 Get full access to All Source Codes and other resources released DURING the Month - https://bit.ly/ttpc-monthly-access
NOTES
🔵 We continue converting the whole project to use TypeScript.
LET’S WORK
👋 You can reach me via email at - [email protected]
CHECK OUT THESE HELPFUL TUTORIALS
🟡 Complete React and Node JS Login System - • Login Page with React and Node Js + E...
🟡 Node JS Projects - • Node JS Starter Guide
🟡 React Native Projects - • React Native Starter Guide
🟡 Publishing Expo React Native App to Play Store Journey
• Publish Expo React Native App to Play...
🟡 PHP Project
• PHP CRUD Application ft MySQL, JQuery
TOOLS USED
🟠 Tool for my thumbnail & images - https://partner.canva.com/ttpc
🟠 Cheap website domain name - https://namecheap.pxf.io/ttpc
FOLLOW US ON:
🔵 GitHub - https://github.com/tothepointcode
🔵 YouTube - / @tothepointcode
CHAPTERS
00:00 Organizing & Converting Custom Components
01:48 Types for KeyboardAvoidingContainer
05:00 Applying Types & Error Fixing
06:10 Some TypeScript Benefits Demonstrated
#tothepointcode #typescript #keyboardavoidingview