Creating Custom Reusable Message Modals in React Native
In this video, we look at how to create custom reusable message modals in React Native.
GET SOURCE CODE 📀⬇️
🔴 Starter Theme File - https://bit.ly/message-modal-theme
🔴 Full Resulting Source Code (JS & TS) - https://bit.ly/custom-message-modal
🔴 Get full access to All Source Codes and other resources released DURING the Month - https://bit.ly/ttpc-monthly-access
NOTES
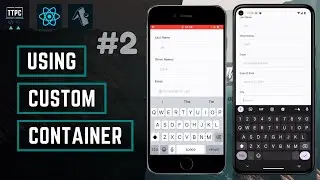
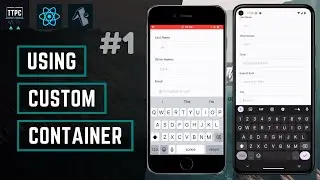
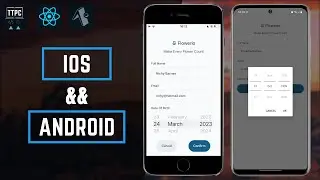
🔵 We create various types of message modals and handle clicking on the background to close the modal.
🔵 We work in TypeScript but can equally work for JavaScript.
LET’S WORK
👋 You can reach me at - https://www.tothepointcode.com/contact
CHECK OUT THESE HELPFUL TUTORIALS
🟡 Complete React and Node JS Login System - • Login Page with React and Node Js + E...
🟡 Node JS Projects - • Node JS Starter Guide
🟡 React Native Projects - • React Native Starter Guide
🟡 Publishing Expo React Native App to Play Store Journey
• Publish Expo React Native App to Play...
🟡 PHP Project
• PHP CRUD Application ft MySQL, JQuery
TOOLS USED
🟠 Tool for my thumbnail & images - https://partner.canva.com/ttpc
🟠 Cheap website domain name - https://namecheap.pxf.io/ttpc
FOLLOW US ON:
🔵 GitHub - https://github.com/tothepointcode
🔵 YouTube - / @tothepointcode
CHAPTERS
00:00:00 What Will Be Done | Project Setup
00:02:28 Basic Reusable Components | Text
00:09:52 Reusable Button Component
00:20:11 Modal Component Static Design
00:34:30 Making The Modal Dynamic
00:57:33 Preparing To Use The Modal
01:09:50 Easier Reuse With A Custom Hook
01:14:36 How To Use All The Modal Properties
01:25:59 Using The Modal On A Fresh Page
01:31:55 Changing To Dark Theme | Conclusion
#tothepointcode #reactnative #typescript

![Complete online adult ballet center [30 minutes]](https://images.videosashka.com/watch/IgZEpRMQ-cE)