Learn how to develop an Onboarding screen with SwiftUI for an iPhone app
🟢 LIMITED TIME OFFER - SAVE 37%
Practical iOS and macOS app development tutorials with SwiftUI in 4K
https://credo.academy
Practical iOS and macOS app development tutorials with SwiftUI in 4K
https://credo.academy
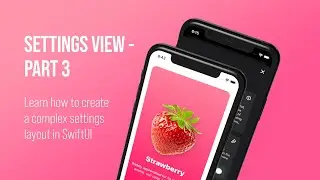
In this SwiftUI tutorial, we will create a fully-fledged Onboarding Screen in Xcode. As you can see, this screen consists of three main parts.
CHAPTERS
00:00 Introduction
01:11 Create an Onboarding screen
02:46 Header section
05:01 Code folding
05:27 Center section
07:35 Footer section
11:14 Custom SwiftUI button
14:37 Testing the iPhone app
The three main sections of the Onboarding screen
1. The first section is the Header.
2. The second one is the Center.
3. And finally, the Footer is the last section.
We will create them step-by-step in top-down order like a waterfall. That's being said, we'll start with creating a large title with a sub-header for the Header section.
After that, we will create a ring and put a professional illustration on top of it. And at the end of the tutorial, we will focus on developing the layout of the complex button component.
Each design of these UI elements is the final version without animations and interactivity. The only exception is the Red button at the bottom.
So we can navigate to the Home screen and back from it to the Onboarding.
By the end of this class, we will have a fantastic Onboarding screen waiting for us to put some life into it later on.
Alright! Without further ado, let's open Xcode together and start developing the layout of this fun design.
This SwiftUI tutorial is part of the best online SwiftUI Masterclass course.
This 4K tutorial is part of the bestseller SwiftUI Masterclass course with more than 13 thousand students at the Credo Academy.
#SwiftUI #CredoAcademy #iOSDevelopment





















![iOS App Development for Beginners [ NEW 2022 ] SwiftUI Tutorials in 4K High-Quality](https://images.videosashka.com/watch/v5XoD5T3poQ)






![Learn how to develop a professional iPhone app design with SwiftUI 3 [ NEW iOS 15 ]](https://images.videosashka.com/watch/DhWnRNJhm-c)