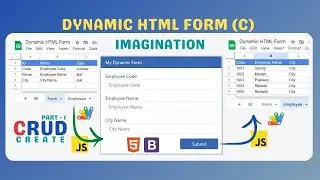
📰2. CRUD : Dynamic Google Sheet Data to HTML Table using Apps Script
Explore how to seamlessly display Google Sheet data into an HTML table using Apps Script & JavaScript, with a unique feature—no need to fix columns! With every column addition in your Google Sheet, the HTML table auto-updates upon page refresh. This tutorial provides a step-by-step guide on achieving dynamic data representation. Witness the magic of auto-updating columns effortlessly!
Dynamic CRUD Series
1. CREATE : • 📰1. CRUD : Create Dynamic HTML Forms ...
2. READ : • 📰2. CRUD : Dynamic Google Sheet Data ...
3. UPDATE : • 📰3. CRUD : Update - Google Sheet Data...
4. DELETE : • 📰4. CRUD : Delete Button Apps Script ...
Read More at
https://selfimagination.in/tips/read-...
#GoogleSheetData #JavaScriptTutorial #HTMLTableDisplay #DynamicData #AutoUpdateColumns #WebDevelopment