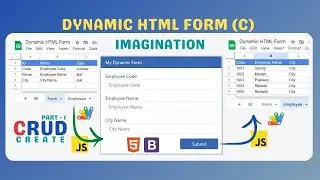
📰3. CRUD : Update - Google Sheet Data to HTML Table | Interactive Form
Learn how to display Google Sheet data in an HTML table, enabling interactive selection of rows that open in a form for editing. Follow this step-by-step tutorial to seamlessly update records back to Google Sheet upon form submission. Enhance your web development skills and streamline data management effortlessly.
Dynamic CRUD Series
1. CREATE : • 📰1. CRUD : Create Dynamic HTML Forms ...
2. READ : • 📰2. CRUD : Dynamic Google Sheet Data ...
3. UPDATE : • 📰3. CRUD : Update - Google Sheet Data...
4. DELETE : • 📰4. CRUD : Delete Button Apps Script ...
Read More
https://selfimagination.in/tips/updat...
#GoogleSheet #HTMLTable #InteractiveForm #DataManagement #WebDevelopmentTutorial #GoogleSheetIntegration