📰4. CRUD : Delete Button Apps Script Web API Tutorial
In this tutorial, learn how to showcase data from Google Sheets onto an HTML table with the added functionality of a delete button for each entry. I'll guide you step-by-step through the process of retrieving and displaying the data, as well as implementing the delete feature using HTML, CSS, and JavaScript
Dynamic CRUD Series
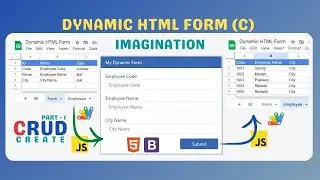
1. CREATE : • 📰1. CRUD : Create Dynamic HTML Forms ...
2. READ : • 📰2. CRUD : Dynamic Google Sheet Data ...
3. UPDATE : • 📰3. CRUD : Update - Google Sheet Data...
4. DELETE : • 📰4. CRUD : Delete Button Apps Script ...
Read More
https://selfimagination.in/tips/delet...
#GoogleSheets #HTMLTable #DeleteButton #WebDevelopmentTutorial #JavaScript #DataIntegration #WebDevelopment #Tutorial #CodingTips