Time-Saving React Native Text Components | React Native Custom Components with TypeScript #3
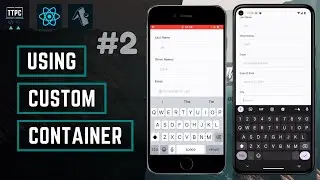
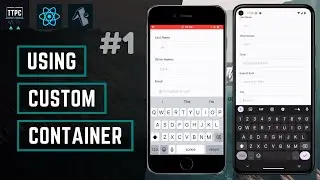
In this video, we create a set of time saving react native text components with typescript. Making it easy to get an appropriate text component for any situation. Part 3 of React Native Custom Components with TypeScript series.
GET SOURCE CODE 📀⬇️
🔴 Get Project Source Code - https://bit.ly/rn-ts-useful-components
🔴 All Other Source Codes & Support - https://bit.ly/ttpc-monthly-access
LET’S WORK
👋 You can reach me at - https://www.tothepointcode.com/contact
CHECK OUT THESE HELPFUL TUTORIALS
🟡 JavaScript Version - • Creating The Top 4 React Native Reusa...
🟡 Complete React and Node JS Login System - • Login Page with React and Node Js + E...
🟡 Node JS Projects - • Node JS Starter Guide
🟡 React Native Projects - • React Native Starter Guide
🟡 Publishing Expo React Native App to Play Store Journey
• Publish Expo React Native App to Play...
🟡 PHP Project
• PHP CRUD Application ft MySQL, JQuery
TOOLS USED
🟠 Tool for my thumbnail & images - https://partner.canva.com/ttpc
🟠 Cheap website domain name - https://namecheap.pxf.io/ttpc
FOLLOW US ON:
🔵 Twitter - / tothepointcode
🔵 Instagram - https://www.instagram.com/invites/con...
🔵 GitHub - https://github.com/tothepointcode
🔵 YouTube - / @tothepointcode
CHAPTERS
00:00 Structuring the text component | Small text
00:30 Types for the text
01:10 Styled components for the text
01:47 Regular-sized text
02:08 Big-sized text
02:23 Using the text components
02:41 TypeScript at work
#tothepointcode #typescript #reactnative