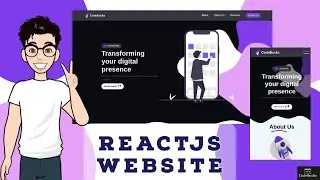
🔥Build a Stunning Portfolio Website with React JS [ Framer-motion + Styled-components ]
React Portfolio Website Tutorial😇
Demo Link🖤: https://react-portfolio-sigma.vercel....
-----------------------------------------------
Need Web Development or AI Solutions Services? 🚀
Let's bring your ideas to life!
Contact Me From Here: https://tally.so/r/wdlj0N
-----------------------------------------------
Blog📖: https://devdreaming.com
Hi there 👋,
In this video,
I am going to create a whole Portfolio Website with ReactJS.
Here I have used very few libraries and made a unique design, You can check the demo link.
For this project we're going to use,
▶️ Framer-motion (For Smooth Page Transition and Animations)
▶️ Styled-components for styling
▶️ Particle JS for cool background effects
-----------------------------------------------------------------------------------------------------------
Starter CODE:
https://github.com/codebucks27/React-...
Final CODE:
➡ Link 💚: https://devdreaming.com/videos/build-...
----------------------------------------------------------------------------------------------
NOTE: 🔴
react-particles-js has been deprecated. You can use react-tsparticles instead.
----------------------------------------------------------------------------------------------
TimeStamps🕒:
▶️ Channel Intro: @0:00:00
▶️ Demo @0:00:10
▶️ Setup & Installation @4:12
▶️ Creating GlobalStyles @9:20
▶️ Creating Themes @13:09
▶️ Creating Required files for each sections @16:00
▶️ Main Page @20:30
▶️ Blog Page @1:27:20
▶️ MySkills Page @2:04:30
▶️ About Page @2:23:45
▶️ Work Page @2:33:47
▶️ Creating SoundBar component @3:13:02
Don't forget to watch the whole video, we're going to learn a lot of stuff like,
▶️ Complex Styling with Styled-components
▶️ How to create Page Transition effects using Framer-motion
▶️ How we can leverage advantages of component structure
▶️ How to use ParticleJS in React JS for awesome background effects
▶️ Uses of Lazy and suspence in reactJS to make components load faster
▶️ Many awesome pure CSS animations.
Watch full video in order to understand, so that you can easily build and customize your own portfolio.
[𝐈 𝐬𝐭𝐫𝐨𝐧𝐠𝐥𝐲 𝐬𝐮𝐠𝐠𝐞𝐬𝐭 𝐲𝐨𝐮 𝐭𝐨 𝐰𝐫𝐢𝐭𝐞 𝐜𝐨𝐝𝐞 𝐚𝐥𝐨𝐧𝐠 𝐰𝐢𝐭𝐡 𝐦𝐞 𝐬𝐨 𝐲𝐨𝐮 𝐜𝐚𝐧 𝐥𝐞𝐚𝐫𝐧 𝐭𝐡𝐞 𝐟𝐥𝐨𝐰 𝐨𝐟 𝐜𝐫𝐞𝐚𝐭𝐢𝐧𝐠 𝐭𝐡𝐢𝐬]
In upcoming videos, I'm going to create lots of cool stuff with JavaScript and React so make sure to subscribe.
Like, Sub🥂 & Share! ♥
Learn More About,
Build awesome🔥 landing page for Apple iphone using ThreeJS + ReactJS
• 🔥Build awesome 3D landing page for Ap...
Build Responsive website with ReactJS, Styled-Components & GSAP❣️:
• React Website🤩 : Build Responsive web...
If you want to learn Redux as a beginner here is Tutorial for you 💖:
• React Redux Tutorial for beginners
Build Devto Clone in React:
• Build Dev.to Clone in React
Build Awesome stuff with ReactJs (Playlist) :
• Build with ReactJs
React Advanced Topic (Playlist) :
• React Advanced Concepts | Every React...
Thank You for watching! 😉
Where else you can find me:
Twitter🐤 : / code_bucks
LinkedIn 🔗: / codebucks
Instagram 📫: / code.bucks
Email 📧: [email protected]
Music Credits🎵:
Casiio x Sleepermane - Nomads🌴
Provided by Lofi Girl
Watch: • Casiio x Sleepermane - Nomads🌴 [lofi ...
Listen: https://fanlink.to/lofigirl-music
Hoogway - You / 2 A.M Study Session
Provided by Lofi Girl
Watch: • 2 A.M Study Session 📚 [lofi hip hop]
Listen: https://open.spotify.com/artist/1Mh9G...
Sleepermane X Sebastian Kamae- Ships / 2 A.M Study Session
Provided by Lofi Girl
Watch: • 2 A.M Study Session 📚 [lofi hip hop]
Listen: https://open.spotify.com/artist/4gGsx...
Elior X Eaup - VHS / 2 A.M Study Session
Provided by Lofi Girl
Watch: • 2 A.M Study Session 📚 [lofi hip hop]
Listen: https://open.spotify.com/artist/2yCHw...
WYS - Nautilus / 2 A.M Study Session
Provided by Lofi Girl
Watch: • 2 A.M Study Session 📚 [lofi hip hop]
Listen: https://open.spotify.com/artist/2CiO7...
Casiio X Sleepermane - Night Owls / 2 A.M Study Session
Provided by Lofi Girl
Watch: • 2 A.M Study Session 📚 [lofi hip hop]
Listen: https://open.spotify.com/artist/4gGsx...
Get more awesome music from https://lofirecords.com/
Buy me a coffee and Support this channel🥰:
https://www.buymeacoffee.com/CodeBucks
Disclaimer:
All videos are for educational purpose and use them wisely. Any Resources used in this video are for educational purpose only.
#PortfolioWebsite
#ReactPortfolio
#PortfolioWebsiteWithReact





















![🔥Build a Stunning Fashion Studio Website with React JS [ Locomotive Scroll + GSAP + Framer Motion ]](https://images.videosashka.com/watch/Ra1Fsa9YJCk)
![🔥Create an NFT Collection Website Landing page with React JS [Mobile Responsive]](https://images.videosashka.com/watch/edr2o59Twrs)
![🔥Build a Stunning Portfolio Website with React JS [ Framer-motion + Styled-components ]](https://images.videosashka.com/watch/jcohAIaSy2M)



![React Sidebar Navigation Menu Tutorial 🤩 [ Using Router + Page Transition with Frame-Motion ]](https://images.videosashka.com/watch/6HfMm9D4jpU)