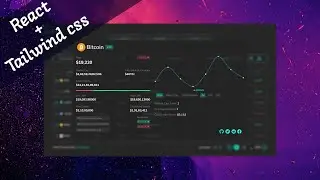
React Website Tutorial: ⭐Build Feature Rich Crypto Screener App with Tailwind CSS
Tutorial😇 to build a fully functioning Crypto Screener App using React + Tailwind css + Context API + React Router
Demo Link🖤: https://crypto-bucks.netlify.app/
-----------------------------------------------
Need Web Development or AI Solutions Services? 🚀
Let's bring your ideas to life!
Contact Me From Here: https://tally.so/r/wdlj0N
-----------------------------------------------
Blog📖: https://devdreaming.com
✅ Get $500 off your CoinGecko API Annual Plan subscription with my referral code: CGCODEBUCKS
✅ Get your API key from here: http://coingecko.com/api
Hi there 👋,
In this video, We are going to create an amazing Crypto Screener application. This application shows list of cryptocurrencies and also on click on this coins you can see more details about them with a beautiful chart. Also you can save your favourite coins. This application has functionalities like concurrent search, pagination, sorting etc.
For this project, we're going to use,
▶️ React JS (CRA)
▶️ Tailwind CSS for styling
▶️ React Context API
▶️ React Router
▶️ Recharts to add interactive charts
▶️ CoinGecko Cryptocurrency APIs
-----------------------------------------------------------------------------------------------------------
Starter CODE:
➡ Link 💚: https://github.com/codebucks27/Crypto...
Final CODE:
https://devdreaming.com/videos/build-...
-----------------------------------------------------------------------------------------------------------
Don't forget to watch the whole video, we're going to learn a lot of stuff like,
▶️ How to use Tailwind css in a ReactJS applications
▶️ How to fetch APIs using fetch
▶️ How to create beautiful and interactive charts in React JS
▶️ How to ue Context API to store states globally
▶️ How to create pagination componen
▶️ How to add searching and sorting functionalities
▶️ Leverage the INTL API of the browser to use different currency formats
Watch the full video to understand, so that you can easily build and customize your own website.
Timestamp⌛:
Channel Intro @00:00:00
Intro + Demo @00:00:10
Setup @00:08:30
React-Router Setup @00:18:22
Creating Layout Component @00:26:36
Logo Component @00:30:20
Navigation Component @00:35:10
Crypto Page @00:45:10
API Introduction @00:54:15
What is Context API? @00:57:35
Filter Component @01:26:26
Search & Sorting Component @01:29:30
Pagination Component @02:26:47
Crypto Details Component @03:13:46
Chart Component @04:16:42
Trending Page @05:04:03
Saved Page @05:27:00
𝗙𝗼𝗹𝗹𝗼𝘄 𝗺𝗲 𝗼𝗻 👇 𝘄𝗵𝗲𝗿𝗲 𝗜'𝗺 𝘀𝗵𝗮𝗿𝗶𝗻𝗴 𝗹𝗼𝘁'𝘀 𝗼𝗳 𝘂𝘀𝗲𝗳𝘂𝗹 𝗿𝗲𝘀𝗼𝘂𝗿𝗰𝗲𝘀!
Twitter🐤 : / code_bucks
LinkedIn 🔗: / codebucks
Instagram 📫: / code.bucks
Email 📧: [email protected]
In upcoming videos, I'm going to create lots of cool stuff with JavaScript and React so make sure to subscribe.
Like, Sub🥂 & Share! ♥
Learn More About,
🔥Build awesome 3D landing page for Apple iPhone using ReactJS + ThreeJS + GSAP
• 🔥Build awesome 3D landing page for Ap...
🔥Build a Stunning Fashion Studio Website with React JS [ Locomotive Scroll + GSAP + Framer Motion ]
• 🔥Build a Stunning Fashion Studio Webs...
🔥Create an NFT Collection Website Landing page with React JS [Mobile Responsive]
• 🔥Create an NFT Collection Website Lan...
🔥Build a Stunning Portfolio Website with React JS [ Framer-motion + Styled-components ]
• 🔥Build a Stunning Portfolio Website w...
Build Devto Clone in React:
• Build Dev.to Clone in React
Build Awesome stuff with ReactJs (Playlist) :
• Build with ReactJs
React Advanced Topic (Playlist) :
• React Advanced Concepts | Every React...
If you have any suggestions regarding any topics in Web Development feel free to reach out or just comment below.
Thank You for watching! 😉
Where else you can find me:
Twitter🐤 : / code_bucks
LinkedIn 🔗: / codebucks
Instagram 📫: / code.bucks
Email 📧: [email protected]
Disclaimer:
All videos are for educational purposes only. Please use them wisely. Some links in the description may be affiliate or referral links/code, which means I may earn a commission if you click on them and make a purchase.
#CryptoScreenerWebsite
#tailwindcss
#reactjs





















![🔥Build a Stunning Fashion Studio Website with React JS [ Locomotive Scroll + GSAP + Framer Motion ]](https://images.videosashka.com/watch/Ra1Fsa9YJCk)
![🔥Create an NFT Collection Website Landing page with React JS [Mobile Responsive]](https://images.videosashka.com/watch/edr2o59Twrs)
![🔥Build a Stunning Portfolio Website with React JS [ Framer-motion + Styled-components ]](https://images.videosashka.com/watch/jcohAIaSy2M)



![React Sidebar Navigation Menu Tutorial 🤩 [ Using Router + Page Transition with Frame-Motion ]](https://images.videosashka.com/watch/6HfMm9D4jpU)