Grid Gallery Animated | CSS Grid Gallery | CSS Animations
Welcome to DesignTorch!
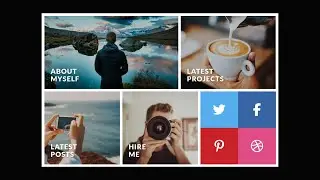
In this YouTube video, I'll show a responsive animated grid gallery. Then I will use css to create this responsive gallery. if you want to learn how to make css grid layout using Flexbox watch the full video and learn how to create a responsive grid gallery using css. Finally, I will add fade-in animation to the gallery, making it more interactive. so watch and create a responsive animated grid gallery for websites.
Resources:
✅ Google Fonts: https://fonts.google.com/specimen/Lato
✅ Font Awesome: https://fontawesome.com
✅ Project Links: https://codepen.io/designtorch2020
Recommended Videos:
▶️ • How To Make Custom Radio Buttons With...
▶️ • Responsive Footer Using HTML and CSS ...
▶️ • How to Create a Responsive Lightbox G...
▶️ • Responsive Image Gallery using Html C...
▶️ • Day to Night Toggle Button CSS and jQ...
▶️ • Responsive Pricing Cards Using HTML a...
Don't forget to like, comment, and subscribe to DesignTorch for more exciting coding tutorials, tips, and tricks.
Happy coding! 🚀
#css #webdevelopment #htmlcss #responsive #responsivewebdesign #gridgallery #flexbox #cssgrid