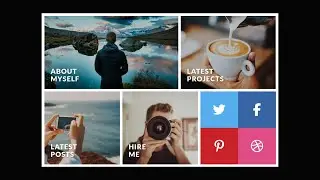
CSS Swatch Book Cards Hover Effect | jQuery & CSS Cards | Rotating Cards
Welcome to DesignTorch!
In this tutorial, I will show you how to make swatch book cards hover effect using CSS & a little bit of jQuery code. To learn how to create awesome CSS cards with a step-by-step guide, watch until the end. Ultimately, you will have the idea of making cool effects for a website using CSS and jQuery. Learn CSS rotating cards hover effect.
Resources:
✅ Google Fonts: https://fonts.google.com/specimen/Inter
✅ Project Links: https://codepen.io/designtorch2020
Recommended Videos:
▶️ • How To Make Custom Radio Buttons With...
▶️ • Responsive Footer Using HTML and CSS ...
▶️ • How to Create a Responsive Lightbox G...
▶️ • Responsive Image Gallery using Html C...
▶️ • Day to Night Toggle Button CSS and jQ...
▶️ • Responsive Pricing Cards Using HTML a...
Don't forget to like, comment, and subscribe to DesignTorch for more exciting coding tutorials, tips, and tricks.
Happy coding! 🚀
#css #webdevelopment #htmlcss #jquery #jquerytutorial #csscard