CSS Magic: - jQuery Grid Drag & Drop ✨
Welcome to DesignTorch!
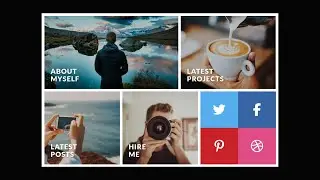
In this video I will create responsive grid gallery using CSS and add draggable effect on it using jquery UI. we will start from creating a modern layout using css grid and make it responsive for all devices then we will write a jquery code to make it draggable. watch full video and learn css grid responsive image gallery with jquery UI.
Resources:
✅ Google Fonts: https://fonts.google.com/specimen/Lato
✅ jQuery UI: https://cdnjs.com/libraries/jqueryui
✅ Project Links: https://codepen.io/designtorch2020
Recommended Videos:
▶️ • How To Make Custom Radio Buttons With Cool...
▶️ • Responsive Footer Using HTML and CSS | Foo...
▶️ • How to Create a Responsive Lightbox Galler...
▶️ • Responsive Image Gallery using Html CSS | ...
Don't forget to like, comment, and subscribe to DesignTorch for more exciting coding tutorials, tips, and tricks.
Happy coding! 🚀
#css #webdevelopment #htmlcss #gridgallery #responsivedesign #jquery #jquerytutorial #cssprojects