Configuring React Native Password TextInput | React Native TypeScript Components #6
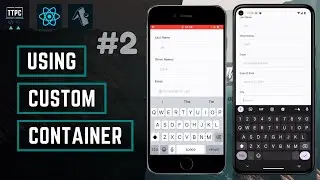
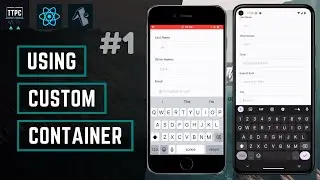
In this part, we look at configuring the react native textinput component to accept password values and toggle the values from hidden to visible. Part 6 of React Native Custom Components with TypeScript series.
GET SOURCE CODE 📀⬇️
🔴 Get Project Source Code - https://bit.ly/rn-ts-useful-components
🔴 All Other Source Codes & Support - https://bit.ly/ttpc-monthly-access
LET’S WORK
👋 You can reach me at - https://www.tothepointcode.com/contact
CHECK OUT THESE HELPFUL TUTORIALS
🟡 JavaScript Version - • Creating The Top 4 React Native Reusa...
🟡 Complete React and Node JS Login System - • Login Page with React and Node Js + E...
🟡 Node JS Projects - • Node JS Starter Guide
🟡 React Native Projects - • React Native Starter Guide
🟡 Publishing Expo React Native App to Play Store Journey
- • Publish Expo React Native App to Play...
🟡 PHP Project
- • PHP CRUD Application ft MySQL, JQuery
TOOLS USED
🟠 Tool for my thumbnail & images - https://partner.canva.com/ttpc
🟠 Cheap website domain name - https://namecheap.pxf.io/ttpc
FOLLOW US ON:
🔵 Twitter - / tothepointcode
🔵 Instagram - https://www.instagram.com/invites/con...
🔵 GitHub - https://github.com/tothepointcode
🔵 YouTube - / @tothepointcode
CHAPTERS
00:00 Preparing TextInput to handle Passwords
00:36 Distinguishing Password TextInputs
01:21 Creating Password Visibility Toggler Icon Component
02:07 Toggling the Eye Icon
02:48 How to toggle the value for passwords
03:31 How to hide the textinput password value
#tothepointcode #reactnative #typescript