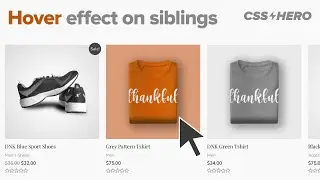
WooCommerce plugin: CSS Hero - Add CSS rotation on Product Image Loop
In this Video we'll show you how to create a pure CSS rotation on product image in the WooCommerce Shop-Loop.
More info about CSS Hero WordPress Plugin available at: http://www.csshero.org