Note-Taking App Tutorial in React JS | React JS, Sass & React Redux | Build Notes App with React
👨💻 Finished File: https://github.com/prabinmagar/note-t...
In this comprehensive tutorial, we will build a Note-Taking App using React JS, Sass for styling, and React Redux for state management. By following along, you will gain a solid understanding of these technologies and how they work together to create a fully functional note-taking application.
We will start by setting up our development environment and installing the necessary dependencies. Then, we will dive into the core concepts of React JS, including components, JSX syntax, and state management.
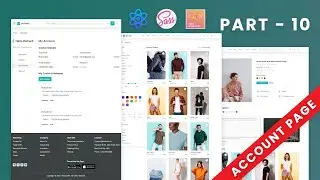
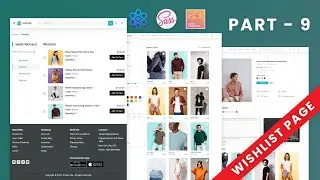
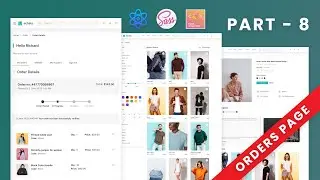
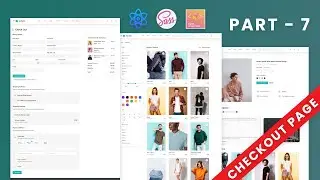
Next, we will design the user interface for our Note-Taking App using Sass. We will create responsive and visually appealing components, allowing users to create, edit, and delete notes.
To manage the application state efficiently, we will introduce React Redux. We will set up reducers, actions, and the Redux store to handle the note data and user interactions seamlessly. This will enable us to implement features like adding new notes, updating existing notes, and removing notes from the application.
Throughout the tutorial, we will provide step-by-step instructions and explanations, ensuring that you understand each stage of the development process. We will also address common challenges and best practices to enhance your React JS skills.
By the end of this tutorial, you will have a fully functional Note-Taking App built with React JS, Sass, and React Redux. You will have gained valuable experience in working with React components, managing state with Redux, and styling applications with Sass.
Join us in this tutorial and unlock the potential of building powerful and interactive applications with React JS. Let's get started on our journey to creating a Note-Taking App that will impress both you and your users!
📌Follow me on:
------------------------------------------------------------------------------------------
GitHub: https://github.com/prabinmagar
Facebook Page: / geekprobin
Instagram: / geekprobin
Thanks for watching!
Don't forget to like, share and subscribe to this channel if you find this content helpful.
Tags: react js,react js tutorial,react tutorial for beginners,react js project,react for beginners,reactjs tutorial for beginners,react tutorial,react js for beginners,react,learn react js,beginner react js project,best react project tutorial for beginners,react project,react js projects for beginners,react js crash course,react project for beginners,reactjs,beginner react project,react projects for beginners,react js for beginners in hindi
#HTML
#CSS
#JavaScript
#Bootstrap
#ReactJS
#WebDevelopment
#FrontendDevelopment
#CodingProjects
#WebDesign
#UIUXDesign
#WebDevTutorial
#WebDevelopmentProjects
#CodeSnippet
#ProgrammingTips
#CodeTutorial
#ResponsiveDesign
#ReactTutorial
#CSS3
#HTML5
#JSFrameworks
#LearnToCode
#CodeChallenge
#ReactProjects
#BootstrapProjects
#WebDevelopmentTips