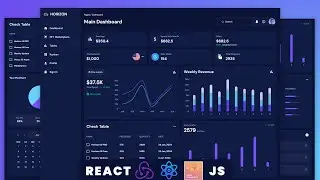
🚀 Master React Admin Dashboard Development: Recharts, World50M JSON & React Simple Charts |
🚀 Master React Admin Dashboard Development: Harnessing Recharts & React Simple Charts | ReactJS
The Github source code link is given below: 👇
-------------------------------------------------
👨💻 Finished File: https://github.com/prabinmagar/thanos...
👁🗨 world-50M/world-110m.json JSON link: // REFERENCE LINK FOR WORLD50M JSON USAGE: https://gist.github.com/abrahamdu/501...
🔴 Build A React Admin Dashboard With Dark/Light Mode & Recharts | ReactJS & ReCharts - • Build A React Admin Dashboard With Da...
🟢 Build a complete React Admin Dashboard App | ReactJS & CSS Only | React Project For Beginners - • Build a complete React Admin Dashboar...
🟣 Gaming Website Tutorial Using HTML, SASS (SCSS) & JavaScript | SASS Tutorial For Beginners - • Gaming Website Tutorial Using HTML, S...
🚀 Master React Admin Dashboard Development: Recharts, World50M JSON & React Simple Charts | #reactjs - • 🚀 Master React Admin Dashboard Develo...
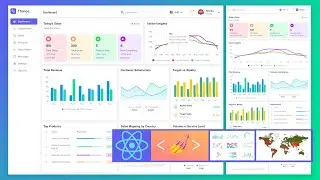
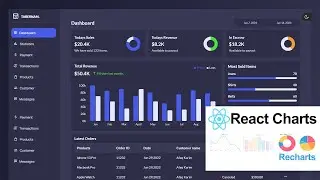
📊 Welcome to an immersive journey into the realm of React Admin Dashboard development, where we'll unlock the full potential of Recharts and react-simple-charts to create captivating data visualizations that breathe life into your applications.
Throughout this tutorial, you'll unlock the secrets of integrating two powerful charting libraries: Recharts and React Simple Charts. By harnessing the capabilities of these libraries, you'll learn how to visualize complex data sets with ease, providing users with insightful and interactive data representations.
🔧 In this meticulously crafted tutorial, we'll meticulously guide you through the intricate process of setting up your development environment, ensuring you're armed with essential tools and plugins to streamline your workflow. From Redux Toolkit for seamless state management to Axios for effortless HTTP requests, and React Router DOM for intuitive navigation, we've got you covered every step of the way.
🎨 But it doesn't stop there – with the power of styled components, we'll elevate the aesthetics of our admin dashboard, infusing it with a visually stunning design that leaves a lasting impression on users.
🔍 Let's delve deeper into our arsenal: Recharts and react-simple-charts. Recharts, a powerhouse built on React and D3.js, empowers developers with a vast array of chart types and customization options. From dynamic line charts to captivating pie charts, Recharts offers unparalleled flexibility in crafting visually appealing and interactive visualizations.
📈 Meanwhile, react-simple-charts serves as our trusty companion, providing a lightweight yet robust solution for creating elegant charts in React applications. Together, these libraries form an unstoppable duo, allowing us to effortlessly bring data to life in our admin dashboard.
🎯 By the end of this tutorial, you'll emerge as a master of React Admin Dashboard development, equipped with the skills and knowledge to create feature-rich applications that push the boundaries of what's possible. Whether you're building an internal analytics dashboard or a client-facing data visualization tool, the techniques you'll learn here will set you apart as a leader in the field.
📊 And introducing World50M JSON – a comprehensive dataset capturing global trends and insights. Leveraging this robust JSON dataset, we'll enrich our admin dashboard with real-world data, providing users with valuable insights and analytics.
So, buckle up and get ready for an exhilarating ride. The world of React Admin Dashboard development awaits – are you ready to seize it? 🚀
Like, Share, and Subscribe! Help us grow our community on YouTube.
If you enjoyed this video and found it helpful, please give it a thumbs up and hit that "Like" button. It really means a lot to us and helps our channel reach more people.
Thank you for your support, and we look forward to bringing you more valuable content in the future. Stay tuned, and let's make GeekProbin a thriving hub for front-end web enthusiasts like yourself!
📌Follow me on:
Github: https://github.com/prabinmagar
Facebook Page: https://www.facebook.com/profile.php?...
Instagram: / geekprobin
#ReactJS #ReactDevelopment #AdminDashboard #Recharts #ReactSimpleCharts #DataVisualization #ReactTutorial #ReduxToolkit #StyledComponents #ReactRouterDOM #ReactIcons #FrontendDevelopment #WebDevelopment #JavaScript #ProgrammingTutorial #DeveloperCommunity #CodeNewbie #LearnToCode #TechEducation