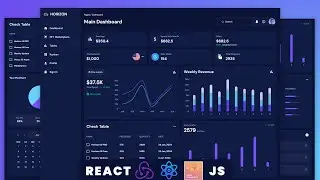
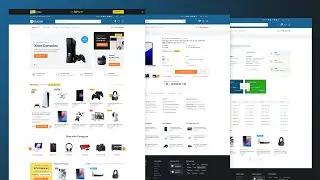
Product Details Page: E-commerce Website Template/UI Design Using React JS | PART - FIVE
Full E-commerce Website Template Or UI Design Using React JS | REACT JS Design Tutorial
👨💻👨💻👨💻 Source Code: https://github.com/prabinmagar/achats...
All video series links:
----------------------------------
PART ONE (Setup & Sign In Page) - • Sign In/Login Page: E-commerce Websit...
PART TWO (Sign Up, Forgot Password, Reset Password, Check Mail Pages) - • Sign Up (Register), Reset Pages: E-co...
PART THREE (Home Page) - • Home Page: E-commerce Website Templat...
PART FOUR (Product Listing Page) - • Product List Page: E-commerce Website...
PART FIVE (Product Details Page) - • Product Details Page: E-commerce Webs...
PART SIX (Cart Page) - • Cart Page: E-commerce Website Templat...
#EcommerceDesign #WebDevelopment #FrontendDevelopment#designtutorial #UIUXDesign #ReactEcommerce #OnlineStoreDesign #WebDesign #ReactDevelopment
#EcommerceDevelopment #ReactWebDesign #WebDevelopmentTutorial #ReactTutorial #ReactComponents #JavascriptDevelopment #html5 #styledcomponents #reduxtoolkit #sass #uidesign #reactrouter #css3 #websitedesign #reactseries #ecommercewebsite
🚀 Welcome to our immersive Design Series, where we embark on a comprehensive journey to build a fully-fledged E-commerce Website Template/UI using React JS. In this expansive tutorial series, we'll delve into the intricacies of crafting various essential pages that constitute a seamless online shopping experience.
🌐 Throughout the series, we'll be harnessing the power of React JS to create dynamic and interactive components for different E-commerce pages. From the initial setup to the final touches, each video will focus on a specific aspect of the website, ensuring a detailed and hands-on learning experience.
📝 Here's a sneak peek into the topics we'll be covering:
Homepage Design: Establish a visually appealing and user-friendly homepage that captures the essence of your brand.
Product Listings: Dive into the world of product listings, showcasing your items in an organized and attractive manner.
Product Detail Page: Learn to create an immersive product detail page, providing users with comprehensive information and a seamless browsing experience.
User Authentication (Sign In/Sign Up): Implement secure user authentication with dedicated pages for signing in and signing up.
Shopping Cart: Design and implement a feature-rich shopping cart that allows users to manage their selected items effortlessly.
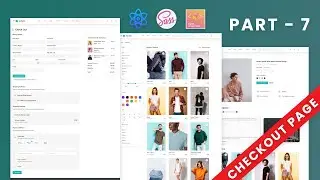
Checkout Page: Streamline the checkout process with an intuitive and user-friendly checkout page.
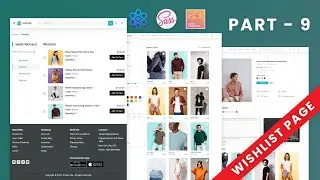
Wishlist Page: Explore the creation of a wishlist functionality, enabling users to save and revisit their desired items.
🛠️ We'll be utilizing essential libraries like "@reduxjs/toolkit" for state management, "react-redux" for efficient data flow, and "styled-components" for crafting stylish and responsive UI components.
👩💻 Whether you're a seasoned React developer or a newcomer eager to dive into web design, this series is tailor-made for you. Each video will build upon the previous, providing a cumulative learning experience that empowers you to create a fully functional E-commerce website.
🔗 Don't miss out on the GitHub repository, where you can find all the code snippets and project files for each video: https://github.com/prabinmagar/achats...
👍 If you're ready to embark on this exciting journey, give us a thumbs up, share with your fellow developers, and subscribe for a front-row seat to the entire E-commerce Website Design Series! Let's elevate our UI design and development skills together! 💻✨ #ReactJS #WebDesign #EcommerceWebsite #DesignTutorial #ReactSeries #ReduxToolkit #StyledComponents #ReactRouter #ReactSlick
📌Follow me on:
Github: https://github.com/prabinmagar
Facebook Page: https://www.facebook.com/profile.php?...
Instagram: / geekprobin
Like, Share, and Subscribe! Help us grow our community on YouTube.
If you enjoyed this video and found it helpful, please give it a thumbs up and hit that "Like" button. It really means a lot to us and helps our channel reach more people.
Thank you for your support, and we look forward to bringing you more valuable content in the future. Stay tuned, and let's make GeekProbin a thriving hub for front-end web enthusiasts like yourself!
Tags: react tutorial,react website design,react website,react ecommerce website,react website tutorial,ecommerce website,ecommerce react js,ecommerce react app,ecommerce website in react,react js tutorial,ecommerce website in react js,react ecommerce website design,react ecommerce project,ecommerce react,ecommerce website react,e commerce website project react js,react shopping website design,react design tutorial