CSS Hero V4 - How to use Variables on CSS Hero WordPress plugin
Variables are the easiest way to store a repeatable value on your WordPress site and to control it from a single point.
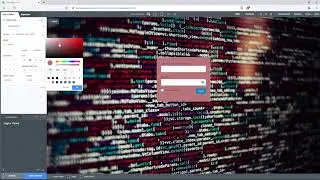
A typical use case is declaring your brand colors as variables (@myColor: red).
At this point you can customise your website using those variables, setting text colors, background colors etc…).
If for some reason you need to change one of your brand colors this will result just in updating the @myColor variable value to the new value and all the previously set edits on your theme will reflect this update!
Learn more at csshero.org