How to Create Nested Collection in Firebase with React
To create a nested collection in Firebase using React, follow these steps:
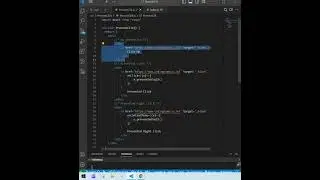
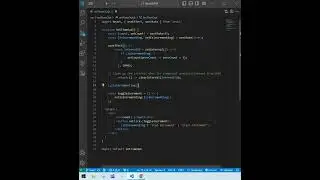
Code:
Set Up Firebase: Install Firebase in your React project and initialize it. You'll need to import Firebase's Firestore module.
Create Parent Document: Use Firestore to create a document that will serve as the parent for your nested collection.
Reference Subcollection: Inside the parent document, use the collection() method to create a subcollection. This subcollection will be nested within the parent document.
Add Documents to Subcollection: Use the addDoc() function to add documents to the nested subcollection.




![Weekend Streamer | !twitch[ ENG / HIN ] !discord !commands](https://images.videosashka.com/watch/WUNyHTT6L8w)