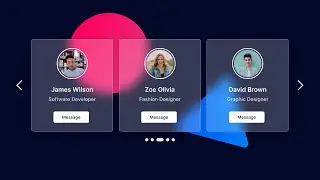
Create A Draggable Card Slider in HTML CSS & JavaScript | Infinite Image Slider in JavaScript
In this video, I've shown how to create a draggable card slider in HTML, CSS, and JavaScript. In this card slider, the user can slide cards by dragging them or using the left or right buttons. It also includes an infinite scrolling and autoplay functionality.
You won't need to rely on external plugins or libraries; we'll be using pure JavaScript to build this image slider from scratch.
🖼️ Get Images Only of this Image Slider
➤ https://drive.google.com/file/d/1pquP...
🗂️ Get Source Code of this Image Slider
➤ https://buymeacoffee.com/codingnepal/...
🌐 Visit CodingNepal for helpful coding projects
➤ https://www.codingnepalweb.com
⭐ Hire me on Fiverr
➤ https://www.fiverr.com/prakashahi
👍 Follow me on Facebook
➤ / coding.np
📷 Follow me on Instagram
➤ / coding.np
📲 Follow me on X (Twitter)
➤ https://www.x.com/codingnepal
Timestamps:
0:00 Demo of Image Slider
1:50 HTML & CSS Start
9:46 Making Carousel Responsive
10:43 JavaScript Start
11:09 Sliding Images on Mouse move
16:02 Working on Previous & Next Button
20:14 Creating Infinite Scrolling Effect
26:34 Making Carousel Auto-play
#javascript #html #css #javascriptprojects #js
Music Credit:
Ikson - We Are Free [Official]
• #83 We Are Free (Official)
Those Restless Nights — Artificial.Music
• Those Restless Nights — Artificial.Mu...
Miss You – LiQWYD
• Miss You – LiQWYD (No Copyright Music)
Ikson - Lights [Official]
• #32 Lights (Official)