Your first full-stack Next.js project (Server Components, Server Actions, Suspense, Kinde)
IMPORTANT: create the Kinde account here: https://bit.ly/3QOe1Bh (paid sponsorship).
Disclaimer: this is a sponsored video (paid). It's your responsibility to evaluate safety, accuracy and other relevant parts of the reviewed product.
👉 NEW React & Next.js Course: https://bytegrad.com/courses/professi...
Final code: https://github.com/ByteGrad/nextjs-fi...
Hi, I'm Wesley. I'm a brand ambassador for Kinde (paid sponsorship).
👉 Check out Kinde for auth and more https://bit.ly/3QOe1Bh
👉 NEW React & Next.js Course: https://bytegrad.com/courses/professi...
👉 Professional JavaScript Course: https://bytegrad.com/courses/professi...
👉 Professional CSS Course: https://bytegrad.com/courses/professi...
👉 Web development roadmap 2024 & 2025: https://email.bytegrad.com
👉 Email newsletter (BIG update soon): https://email.bytegrad.com
👉 Discord: all my courses have a private Discord
👉 Kinde: check out Kinde for auth and more https://bit.ly/3QOe1Bh
⏱️ Timestamps:
00:00 Intro
02:59 Setup
04:31 Fresh Next.js app lookaround
08:57 Routing
10:25 Global styling with Tailwind CSS
12:58 Basic page content & styling
15:26 Header & Footer
18:37 Image component in Next.js
22:09 Nav with routes
23:22 Link component in Next.js
24:06 Finish header
25:30 Finish footer
27:40 Container
30:21 Metadata
31:12 Active nav link styling
32:11 Server components vs Client components
36:14 Data fetching
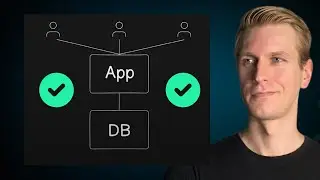
40:39 Next.js architecture overview
42:08 Dynamic routes (post id)
46:14 Params (for data fetching)
47:49 Suspense & Streaming (loading.tsx)
50:58 Suspense component (more granular)
54:31 Upvote (Client component example)
58:49 Next.js client-side features (hooks, events, state)
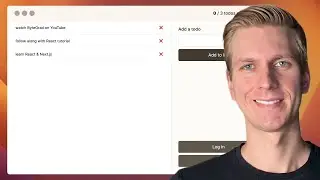
01:00:45 Create post page
01:04:36 Server action
01:13:37 Authentication to protect route (Kinde)
01:21:08 Middleware auth (Kinde)
01:23:14 Logout button
01:25:59 Finish create post page
01:30:04 Database & ORM in Next.js architecture
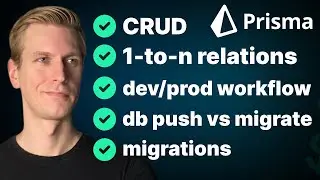
01:30:50 Prisma & SQLite setup
01:37:47 Add data to database
01:38:38 Getting data from database
01:41:10 Not found page
01:42:44 Caching & Revalidating (revalidatePath)
01:48:56 Auth for server actions (Kinde)
01:51:30 Static & Dynamic rendering
01:54:36 Deploy to Vercel pt. 1 (Push to GitHub)
01:56:15 Deploy to Vercel pt. 2
01:58:32 Vercel Postgres database
02:03:49 Kinde Auth for production
#webdevelopment #reactjs #nextjs