Next.js Image - Never struggle again (+ ImageKit)
👉 Signup for ImageKit’s free plan: https://bit.ly/49zmXkt (paid sponsorship)
👉 Learn more about ImageKit: https://bit.ly/3VXRK7u (paid sponsorship)
Disclaimer: this is a sponsored video (paid). It's your responsibility to evaluate safety, accuracy and other relevant parts of the reviewed product.
NEW React & Next.js Course: https://bytegrad.com/courses/professi...
Hi, I'm Wesley. I'm a brand ambassador for Kinde (paid sponsorship).
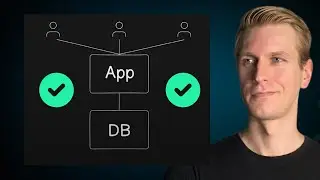
👉 Check out Kinde for auth and more https://bit.ly/3QOe1Bh
👉 NEW React & Next.js Course: https://bytegrad.com/courses/professi...
👉 Professional JavaScript Course: https://bytegrad.com/courses/professi...
👉 Professional CSS Course: https://bytegrad.com/courses/professi...
👉 Web development roadmap 2024 & 2025: https://email.bytegrad.com
👉 Email newsletter (BIG update soon): https://email.bytegrad.com
👉 Discord: all my courses have a private Discord where I actively participate
👉 Kinde: check out Kinde for auth and more https://bit.ly/3QOe1Bh
⏱️ Timestamps:
00:00 Intro
00:42 ImageKit
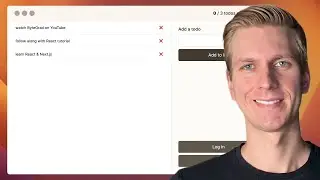
01:58 Layout example 1 (simple)
02:10 Native img-tag
02:48 Next.js Image component
02:58 Width & Height props
04:42 Responsive images
05:56 srcSet & sizes
14:17 DPR / retina
15:48 Disable cache
16:36 Priority
17:06 Blur placeholder
18:29 Local image
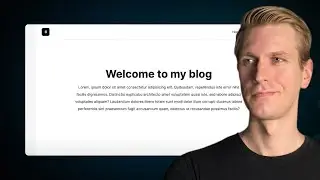
20:03 Layout example 2 (full width, blog)
21:43 fill
23:09 sizes
24:06 What if there is padding?
25:33 Custom loader (connect ImageKit to Image component)
29:54 Layout example 3 (gallery)
32:50 Layout example 4 (bg image)
33:58 Layout example 5 (masonry)
#webdevelopment #programming #coding #reactjs #nextjs