How to build an accessible hamburger menu with HTML, SCSS & JS
👕 NEW! Coder Coder Merch: https://coder-coder.com/merch
🔥 My course: Responsive Design for Beginners! https://coder-coder.com/responsive/
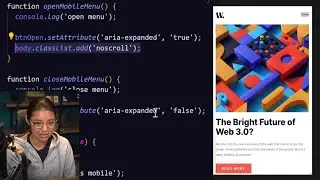
In this video, I show you how to build an animated hamburger menu from scratch with HTML, SCSS, and JavaScript, that is accessible for screen readers and keyboards.
🌟 LINKS & RESOURCES 🌟
Live website: https://mellow-cocada-662afb.netlify....
Source code: https://github.com/thecodercoder/spac...
Practical Accessibility by Sara Soueidan: https://practical-accessibility.today/
Lock scrolling package: https://github.com/rick-liruixin/body...
____________________________
🎨 Get my VS Code theme: https://marketplace.visualstudio.com/...
💻 Become a full-stack web dev with Zero to Mastery: https://academy.zerotomastery.io/a/af...
🔽 FOLLOW CODER CODER
Blog -- https://coder-coder.com/
Twitter -- / thecodercoder
Instagram -- / thecodercoder
#css #javascript #html