How to debug CSS with Firefox Developer Tools
🔥 My course: Responsive Design for Beginners! https://coder-coder.com/responsive/
💻 Become a full-stack web dev with Zero to Mastery: https://academy.zerotomastery.io/a/af...
In this video I show you how to use Firefox Developer Tools to debug and troubleshoot your HTML and CSS.
Firefox Developer Tools Documentation - https://firefox-source-docs.mozilla.o...
00:00 - Intro
01:00 - Turn on developer tools, main UI in the dev tools panel
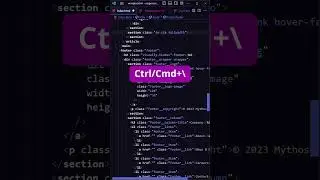
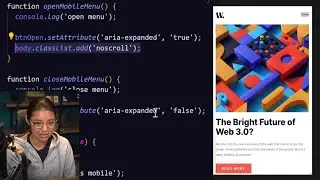
02:12 - Markup View, search, and edit HTML
08:15 - Color picker
08:48 - Breadcrumbs bar
09:21 - Rules tab
16:04 - Layout tab, grid and flexbox inspector
24:05 - Computed tab
26:16 - Changes tab
27:49 - Fonts tab
29:44 - Navigating tabs and 3-panel view
30:48 - Responsive Design Mode
34:06 - Network tab
36:35 - Accessibility tab
40:39 - Storage tab
____________________________
SUPPORT THE CHANNEL
⭐ Join channel members and get perks: / @thecodercoder
👏🏽 Hit the THANKS button in any video!
🎨 Get my VS Code theme: https://marketplace.visualstudio.com/...
WANT TO LEARN WEB DEV?
Check out my courses:
🌟 Responsive Design for Beginners: https://coder-coder.com/responsive/
🌟 Gulp for Beginners: https://coder-coder.com/gulp-course/
RECOMMENDATIONS
⌨ My keyboard, Vissles V84 -- https://vissles.com/?ref=mu96kxst5w -- 🔥 get 10% off with code THECODERCODER --
💻 Other gear -- https://www.amazon.com/shop/thecoderc...
📚 My Favorite Books -- https://coder-coder.com/best-web-deve...
📺 My Favorite Courses -- https://coder-coder.com/best-web-deve...
🔽 FOLLOW CODER CODER
Blog -- https://coder-coder.com/
Twitter -- / thecodercoder
Instagram -- / thecodercoder
#webdevelopment #coding #programming





![CALLIGRAPHY ON IPAD TABLET [Arabic script on an abstract background]](https://images.videosashka.com/watch/Uu6CVlzLGhA)