React Native Todo App 2024: No external libraries
Check out this comprehensive tutorial on building a Todo List app using React Native! Whether you're new to React Native or looking to expand your skills, this tutorial has got you covered.
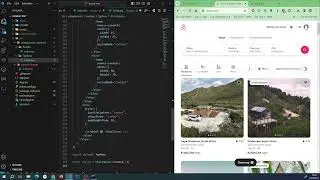
In this tutorial, you'll learn how to create a fully functional Todo List app using React Native and TypeScript. The app allows you to add, update, and delete todos, providing a seamless user experience.
The tutorial covers various important concepts, including context management with the TodoContext, state management using reducers, and the usage of React hooks such as useState and useContext. You'll also explore how to implement drawer and stack navigation in React Navigation.
No external libraries are used in this tutorial, making it a great resource for understanding the core concepts of React Native development.
To dive into the tutorial and start building your own Todo List app (1 hour), check out the full video on YouTube (low quality): • React Native Todo List App
If you prefer written instructions or want to access the source code, you can find the complete tutorial on our GitHub repository: https://sisodev.vercel.app/blogs/todoapp
Get ready to level up your React Native skills and create an awesome Todo List app! Happy coding!