React Native Skottie? Lets try it.
Link to the code: https://sisodev.vercel.app/blogs/reac...
Supercharge Your Lottie Animations with Skottie in Skia!
Tired of sluggish animations and high CPU usage? Say hello to Skottie, the high-performance library for running Lottie animations in Skia!
Here's what you can expect:
Blazing-fast animations: Skottie leverages Skia's GPU acceleration, giving you smooth, high frame rate animations that leave traditional Lottie renderers in the dust.
Reduced CPU usage: Say goodbye to overheating devices and draining batteries. Skottie keeps your CPU cool and your animations smooth.
Flexible file support: Work with both Lottie JSON and DotLottie files. No need to convert back and forth!
Built on a solid foundation: Skottie is based on the popular @shopify/react-native-skia library, so you know it's reliable and well-maintained.
Ready to take your animations to the next level?
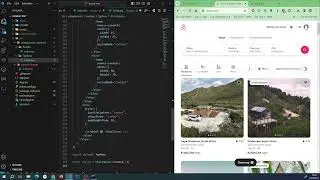
This video tutorial will guide you through everything you need to know about using Skottie, from setup to advanced features. You'll learn how to:
Install and configure Skottie in your project
Load Lottie animations from various sources
Get started with Skottie today!
Check out the Skottie repo: https://sisodev.vercel.app/blogs/reac...
Watch this video and unlock the full potential of your Lottie animations!
Don't forget to like, subscribe, and share for more awesome Skia tutorials!
#skottie #skia #lottie #animation #reactnative #mobiledevelopment
P.S. Leave a comment below and let us know what you think about Skottie!