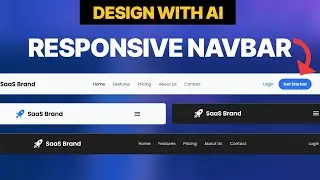
How to Design a Responsive Navbar with AI: From Idea to Code in Minutes
This tutorial walks viewers through how AI (like ChatGPT) can quickly generate the structure of a fully responsive navbar. Show the step-by-step process of using AI to create a clean and professional navbar layout, and explain how to refine the AI-generated code to suit your design preferences. Emphasize how AI speeds up design while maintaining quality.
AI Prompt for Generating a Responsive Navbar:
Prompt:
Generate high-quality HTML for a [responsive navbar for a SaaS website], strictly following the provided components and instructions.
Resources for Assets:
Pexels for images: pexels.com
Google Fonts for font faces: fonts.google.com
Iconify for logo and icons: iconify.design
Placeholder.co for placeholders: placeholder.co
Iran Avatar for avatars: avatar.iran.liara.run/public/
Guidelines:
Use Bootstrap 5 for responsive layouts.
Use JQuery for interactive components.
Output:
Combine HTML, CSS (inline), and JavaScript (if needed) into a single code file.
Navbar Components:
Logo Section: A logo that combines both text and an icon.
Navigation Links: Five main navigation links (Home, Features, Pricing, About Us, Contact).
CTA (Call to Action) Buttons: A login link and a prominent call to action button (e.g., "Get Started").
#AIDesign #ResponsiveNavbar #Bootstrap5 #SaaSWebsite #AIDrivenDesign #WebDesignWithAI #ChatGPTTutorial #HTMLCSS #WebDevelopment #AIWebDesign #ResponsiveDesign #NavbarTutorial #UIUXDesign #WebDesignTutorial #FrontendDevelopment

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)